Récemment, chez Digilityx j’ai été missioné sur la conception d’une application pour tablette. Après la phase de UX research et avant d’attaquer la conception, je voulais enrichir mon savoir faire par les notions et les bonnes pratiques des experts de la communauté UX/UI. Sauf que, malheureusement, je n’ai trouvé aucun article dédié.
Pour cela, je vous ai concocté un article rédigé par mes petits soins pour vous partager la différence entre la conception pour des interfaces mobiles vs la conception pour des interfaces tablettes. Voici ce qu’il faut savoir et les principales distinctions :
Commencer par comprendre comment l’application sera développée

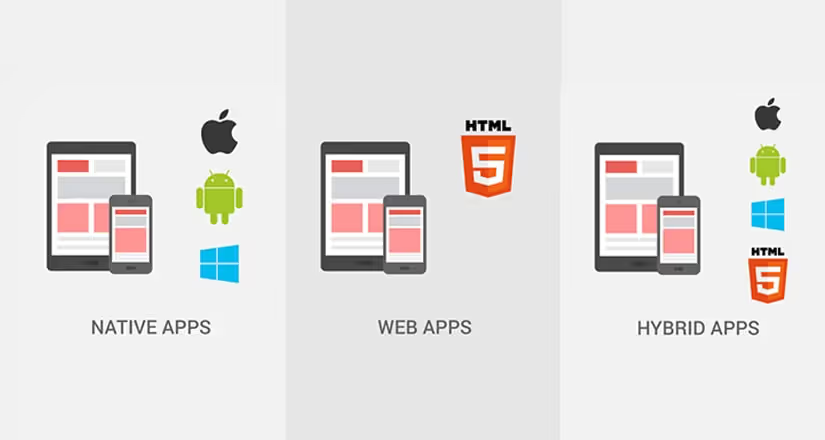
Pour commencer, il faut absolument prendre connaissance des contraintes techniques et du type de l’application qu’on sera amené à concevoir. En effet, Il existe plusieurs types d’applications :
Les applications natives :
Ce sont des applications disponibles sur les stores (App Store pour iOS et Google Play pour Android), elles sont conçues spécifiquement pour un système d'exploitation comme iOS ou Android. Dans ce cas, au moment du développement, des langages de programmation natifs seront utilisés comme Switf pour iOs et Kotlin pour Android.
En tant que designer, nous serons contraints par des éléments d’interfaces natifs comme le clavier, le bottom sheet et les pop-up. Néanmoins, l’application native peut utiliser toutes les fonctionnalités de l’appareil comme le GPS et l’appareil photo de manière plus efficace. C’est des applications qui offrent une expérience utilisateur optimale en tirant pleinement parti des capacités de chaque device.
Les applications hybrides :
Ce sont des applications conçues avec des framework cross-plateforme/multiplateforme comme React native ou Flutter, ce qui leur permet d’être installées depuis plusieurs stores à la fois. Elles peuvent accéder à certaines fonctionnalités de l’appareil via des plugins, mais pas toujours de manière aussi complète que les applications natives.
Selon la proposition de valeur du produit, ce type d'application est plus rapide et moins coûteux à développer que les applications natives, tout en assurant une expérience utilisateur de bonne qualité.
Les applications web :
Ce sont des applications multi-plateformes qui fonctionnent dans un navigateur web et ne nécessitent pas d’installation depuis un store. Elles sont développées avec des technologies web, ce qui leur donne un accès limité aux fonctionnalités de l’appareil. En termes de design, ceci offre une liberté plus importante dans la conception et le design des interfaces.
Appréhender l'ergonomie des interfaces mobiles et tablettes pour construire un UI Kit adapté
Une fois le type d’application à développer et la taille du device est défini, il faut prendre en considération les bonnes pratiques UX/UI pour construire une application accessible, fluide et facile d’utilisation. En effet, le design d’applications pour les interfaces mobiles et tablettes présente plusieurs différences en raison des variations de la taille de l'écran, des comportements des utilisateurs et des contextes d'usage. Parmi cela on cite :
La taille de l'écran :
- Pour le mobile, on est face à des écrans plus petits (généralement entre 4 et 7 pouces).
- Pour la tablette, on a affaire à des écrans plus grands (généralement entre 7 et 13 pouces).
Hiérarchie, grilles et navigation :
- Pour le mobile, les composants doivent être plus compacts, avec une disposition verticale à privilégier. De manière générale, on travaille avec une grille de 4 colonnes, d’où l’utilisation d’une tabbar (une navigation en bas de l'écran) ou des menus hamburgers pour économiser de l'espace.
- Pour les tablettes, la hiérarchie visuelle peut être plus complexe à appréhender, dû à un espace de l’interface plus important. Cela permet de travailler avec une grille plus aérée de 8 ou de 12 colonnes et d’afficher plusieurs niveaux d’informations en même temps. En termes de navigation, il est possible d’utiliser une barre de navigation latérale, une navbar supérieure classique, ou encore une tabbar similaire à celle utilisée pour le Mobile.
Attention ! Il faut choisir la bonne option pour la bonne application pour garantir l’ergonomie de l’interface sur tablette.
La barre de navigation latérale (sidemenu) est plus ergonomique pour les applications conçues en mode paysage avec plusieurs entrées de navigation. Cependant, la navbar supérieure classique est plus adaptée aux applications ayant un nombre limité d'entrées (jusqu’à 8) et permettant de maximiser l’espace disponible sur l’écran pour le contenu. Quant à la tabbar, elle est idéale pour les applications ayant 3 à 5 entrées avec des utilisateurs habitués aux mobiles.
Interactions, et accessibilité :

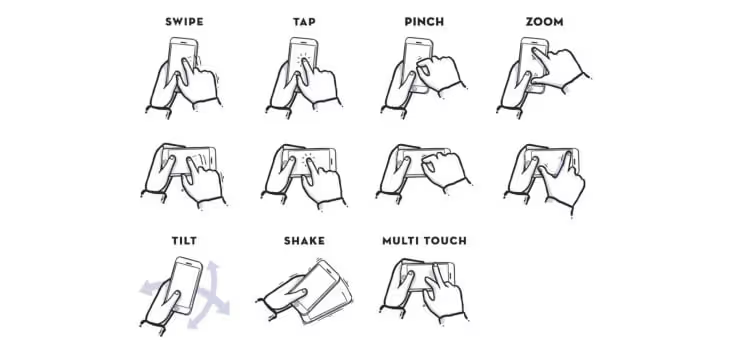
- Les applications mobiles sont utilisées dans des contextes variés et en situation de déplacement. Il est privilégié d’utiliser la navigation par gestes courants (swipe, tap, pinch) et la conception doit tenir en compte l’utilisation à une seule main. Les boutons et les liens doivent être suffisamment grands pour être facilement touchés avec un doigt. Et la taille de police doit être assez grande pour garantir la lisibilité sur les petits écrans.
- Les tablettes sont souvent utilisées en situation plus statique que le mobile (maison, bureau, train). Donc il est possible de l’utiliser avec deux mains ou de la poser sur une surface. Pour cela, des gestes supplémentaires sont utilisés pour exploiter l'espace plus grand (par exemple, Drag & Drop). Les boutons d'action et les tailles de police peuvent être plus petites mais doivent toujours rester lisibles à distance.
Conclusion
Vous savez maintenant qu’avant de commencer la phase de design d’une interface tablette ou mobile, il est essentiel de prendre connaissance de la technologie du développement et ses limites, la taille du device et le mode d’affichage à adopter (portrait ou paysage), sans oublier le contexte d’usage (en déplacement, en situation statique, à l’extérieur ou à l’intérieur).
Tous ces éléments influencent le design des applications et l'expérience utilisateur sur mobile et tablette, les rendant très différentes. Ce qui signifie qu’un seul design ne peut pas convenir aux deux devices.
Il est également important de prévoir une phase de tests utilisateurs pour s’assurer que le design de l’application convient à la cible, offrant une utilisation ergonomique et une expérience fluide.














